

Move to the previous tab in a multi-tab dialog box Open the next tab in a multi-tab dialog box

Select the active button (the button with the outline) Popular dialog box keyboard commands Dialog Box CommandsĬlick a button, toggle a check box or select an option (RADIO BUTTON)

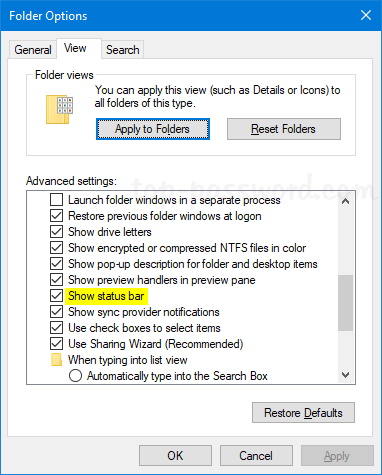
Go to the Notification Area (see below for further instructions) Minimise open programs and place focus on the desktop Open Windows Explorer (showing list of drives, folders, files etc.) Open the context menu (a small pop up menu giving options relevant to the current situation) Go to active notifications in reverse order Snap window to right of screen (combine with snap to top/bottom to place window in quadrant) Snap window to left of screen (combine with snap to top/bottom to place window in quadrant) Snap window to bottom of screen (repeat to minimise window) Snap window to top of screen (repeat to maximise window) Switch to application (action unchanged but now shows Task View when switching) Popular Windows and Windows Explorer commands Windows commands You will also find many of the keyboard commands stated can also be used in applications, in particular, the keyboard commands for menus and dialog boxes. The Photos app, for example, hides the status bar and other interface elements when the user browses full-screen photos.In the tables below you will discover many of the popular and frequently used keyboard commands used in Windows and Windows Explorer. Temporarily hide these elements to provide a more immersive experience. A status bar can be distracting when users are trying to focus on media. For developer guidance, see UIBlurEffect.Ĭonsider temporarily hiding the status bar when displaying full-screen media.


 0 kommentar(er)
0 kommentar(er)
